Comment exporter une partie d'un groupe dans figma ?
figma
design
aide
uxdesign
uidesign
maquette
siteweb
uiux
bvpublicator
fr
Sur figma, les groupes héritent de la taille de leurs enfants. On regarde comment utiliser les frames contre ca !
/ blog / hive / comment-exporter-une-partie-dun-groupe-dans-figma /

figma
design
aide
uxdesign
uidesign
maquette
siteweb
uiux
bvpublicator
fr
Sur figma, les groupes héritent de la taille de leurs enfants. On regarde comment utiliser les frames contre ca !
Sur Figma, pour s'y retrouver, il arrive très souvent que l'on regroupe des éléments entre eux. C'est ce que l'on appelle : créer des groupes.
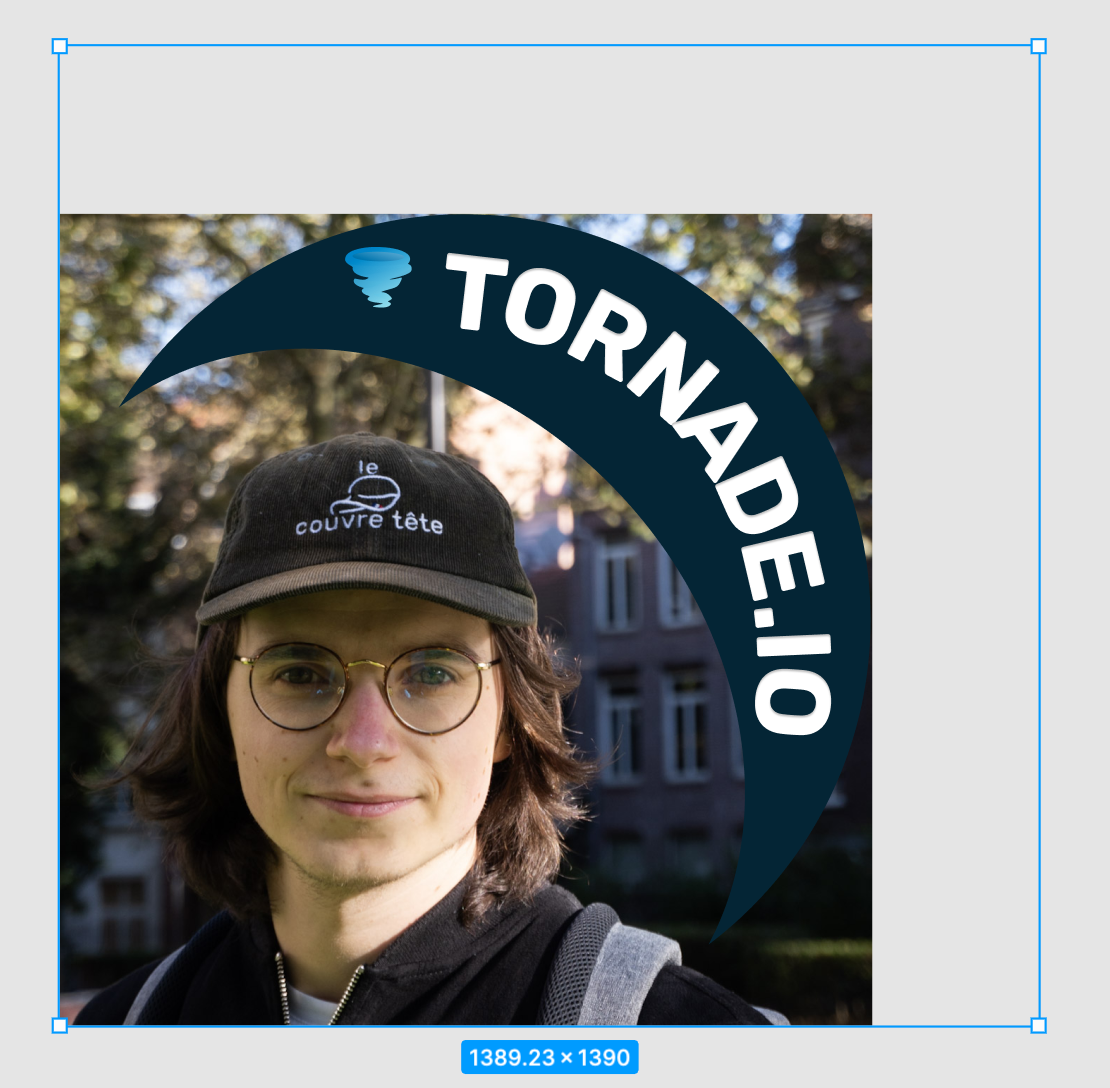
Le problème, c'est que l'on ne peut pas définir une taille précise pour ces groupes. Ce qui fait que l'on se retrouve avec des zones mortes dans nos exports. Comme des images valent mille mots, voici le problème :

Si l'on exporte ce groupe, notre png ne fera pas pile la taille de ma photo, mais la taille de ma photo et la zone morte. Pour preuve, voici le PNG.

Certains me diront qu'il suffit d'exporter le PNG puis de le recropper ensuite sur un autre outil, mais le truc, c'est que Figma sait le fait nativement.
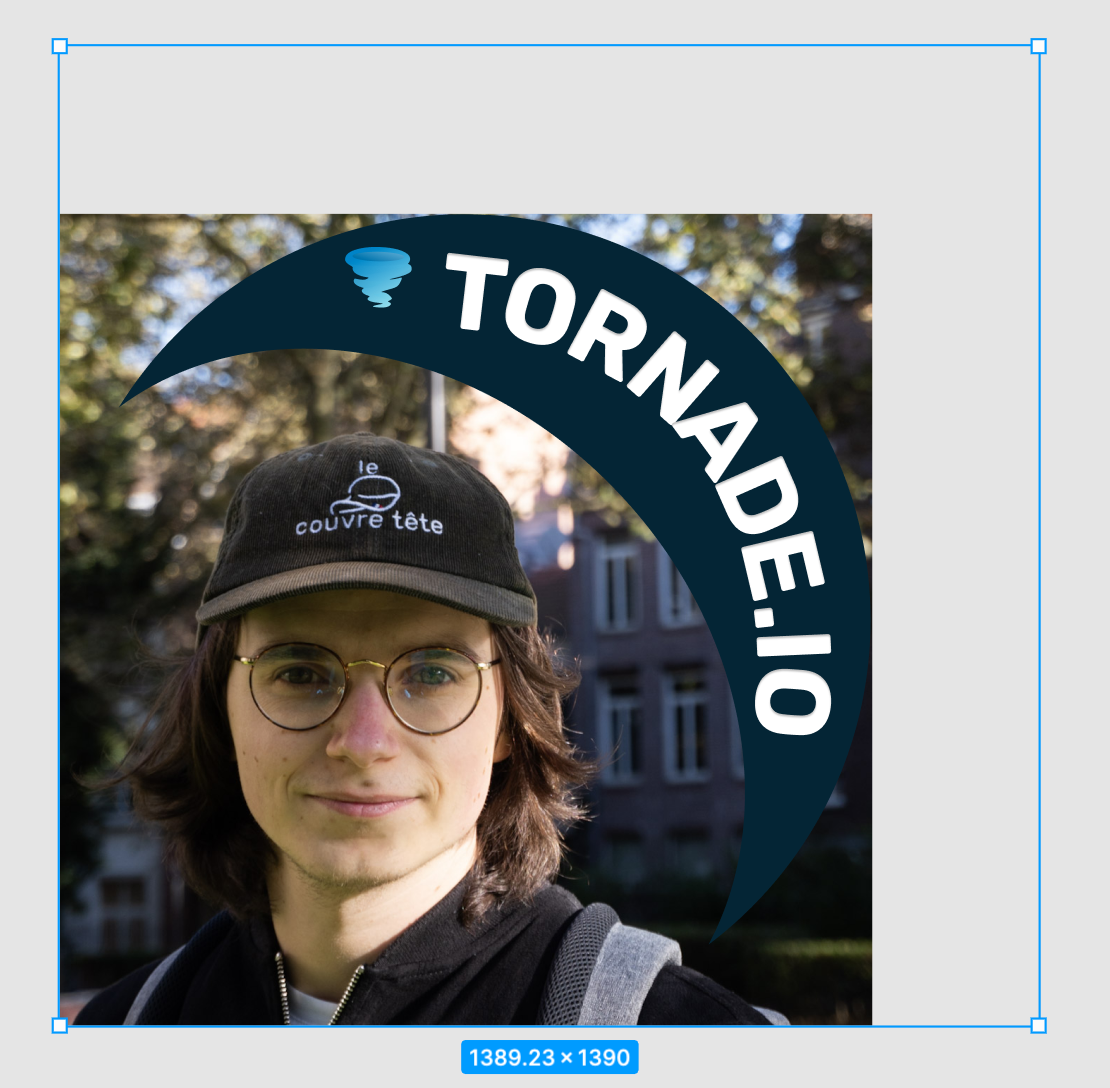
Pour exporter une partie d'un groupe, il suffit d'incorporer ce dernier dans une frame de la taille que l'on souhaite.

Grâce à cela, on peut exporter n'importe quelle partie d'un groupe / d'un projet. Les frames portent bien leur nom puissent qu'ils permettent de créer un cadre ou une fenêtre sur une partie d'un groupe / d'un élément.
Une fois mis dans un frame, nos exports non plus de zones mortes et nous n'avons pas besoin de se servir d'un autre outil !

PS: Pour les curieux, c'est normal que mon image ne soit pas sous une forme de cercle, car il s'agit d'un export pour les photos de profils des RS (type linkedin etc...)
Si vous avez besoin d'une maquette de site web / d'application mobile, ne faites pas cela tout seul ! Contactez-nous sur Tornade.io directement et nous le faisons pour vous !
Valentin pour Tornade.io
Toutes les semaines sur tornade.io, retrouve le récap des actus cyber de la semaine pour ne rien rater !